初級踩地雷是9X9地圖,如果網頁直接寫死,三個等級就要寫三頁。透過JavaScript來控制地圖大小,就可以將初、中、高地圖寫在同頁,甚至還可以讓玩家自訂地圖大小。
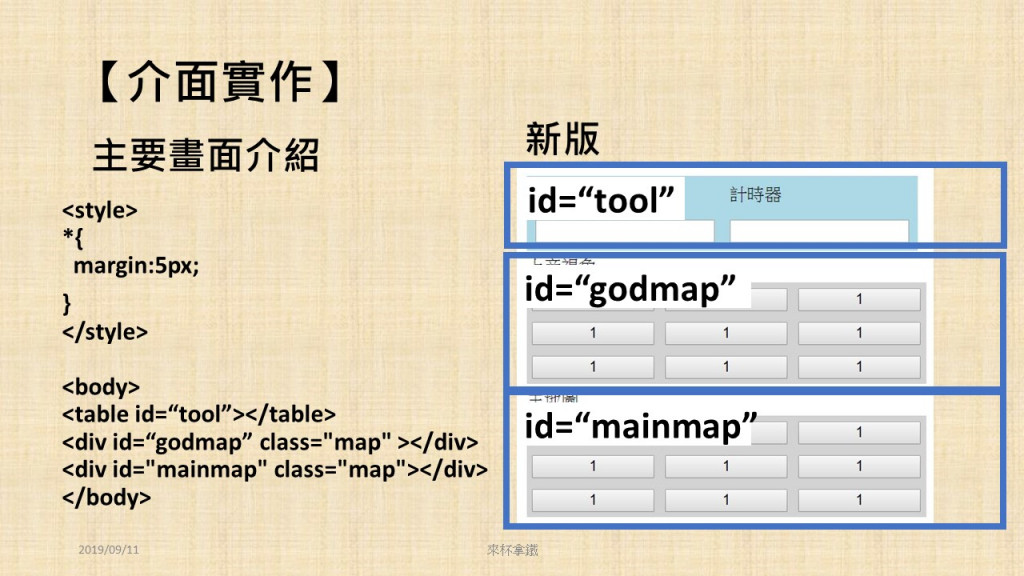
畫面完成度比昨天好很多,
不同功能有間隔開來。
這邊介紹主要命名,
之後講解程式碼才知道在講哪一區。
<style>
*{
margin:5px;
}
#tool{
background-color:lightblue;
}
.map{
width: 370px;
background-color: lightgray;
display: grid;
grid-template-columns: auto auto auto;
}
</style>
<body >
<table id="tool">
<tr>
<td>
<p class="tool">地雷剩餘數量</p>
</td>
<td>
<p class="tool">計時器</p>
</td>
</tr>
<tr>
<td>
<input type="text"></input>
</td>
<td>
<input type="text"></input>
</td>
</tr>
</table>
<p>上帝視角</p>
<div id="godmap" class="map" >
</div>
<p>主地圖</p>
<div id="mainmap" class="map">
</div>
</body>
maxwd:地圖大小
<script>
<!-- 建立地圖 -->
var map = document.getElementsByClassName("map");
var wd,maxwd;
maxwd=9;
for ( wd=0;wd<maxwd;wd++){
map[0].innerHTML+="<button>1</button>";
map[1].innerHTML+="<button>1</button>";
}
</script>
程式碼太長不好閱讀,
如果斷行就看得更辛苦。
所以把html、head給拿掉,
至少可以省下一個縮排空間。
感謝撥冗閱讀,
有錯誤地方請多指教。
